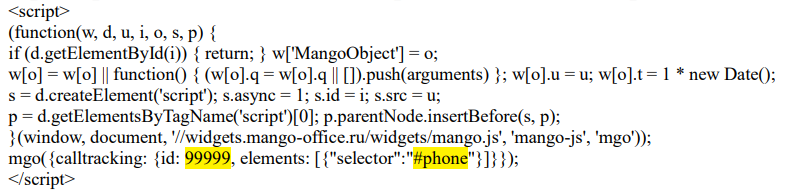
Классическая версия кода виджета. Перечисление селекторов и номеров для поиска
Описание
В редких случаях конструктор не предоставляет возможность изменения идентификаторов и селекторов для элементов сайта, а имеющиеся селекторы и идентификаторы разные. Либо, если требуется использовать код с поиском по номеру телефона, а на сайте указано несколько разных номеров.
Для этих целей можно использовать перечисление разных селекторов в коде.
Пример кода для показа по двум номерам
Пример для двух номеров 78 005 555 522 и 74 951 234 567:

Для указания третьего (и более) номера используйте перечисление конструкции {"numberText":"74 951 234 567"} через запятую, как указано в примере.
Примечание. Номер в параметре numberText указывается только в формате «74 951 234 567» — через 7, только цифры номера, без скобок, пробелов и тире.
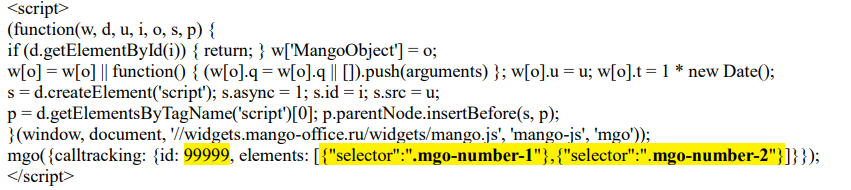
Пример кода для показа по двум классам
Пример отобразит номера в элементах с class="mgo-number-1″ и class="mgo-number-2″:

Для указания третьего (и более) классов используйте перечисление конструкции {"selector":".mgonumber-1"} через запятую, как указано в примере.
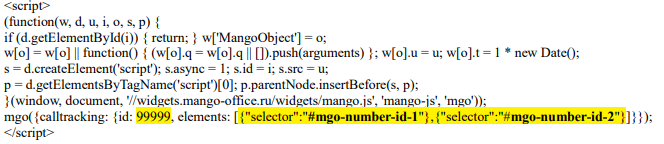
Пример для показа номера по двум идентификаторам
Пример отобразит номера в элементах с id="mgo-number-id-1″ и id="mgo-number-id-2″:

Для указания третьего (и более) идентификатора используйте перечисление конструкции {"selector":"#mgo-number-id-1"} через запятую, как указано в примере.
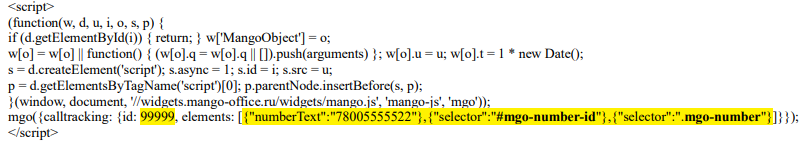
Пример для смешанного показа
Пример отобразит номера 78 005 555 522, номер в элементе с id="mgo-number-id" и в элементах с class="mgo-number":

Для указания дополнительных идентификаторов, классификаторов, номеров телефонов, используйте перечисление через запятую, как указано в примере.
Особенности
Каждый номер в перечислении будет заменен на один и тот же номер. Для показа номеров на разные номера см. эти инструкции (НЕСТАНЖАРТНАЯ Два разных номера на сайте)пункт 3.4.













































































































